
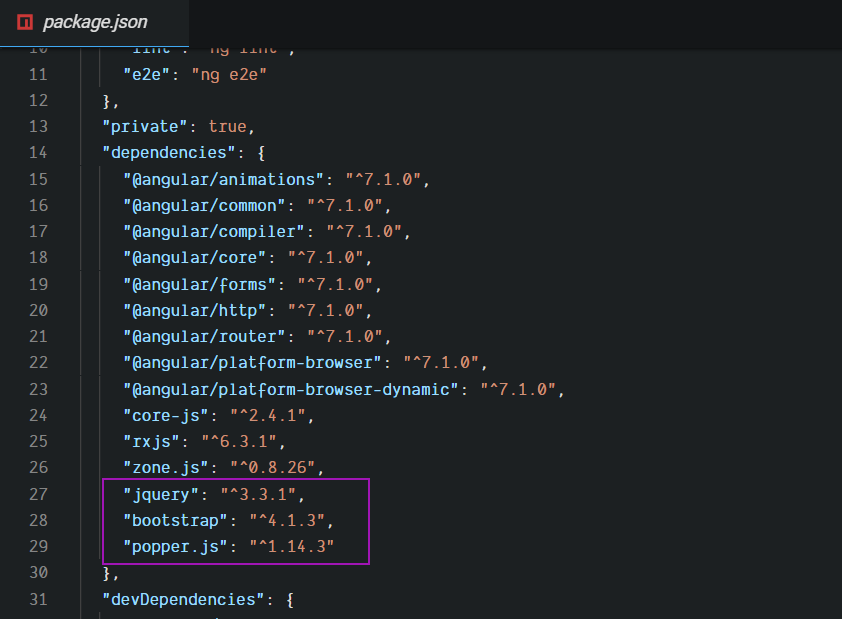
Angular + Bootstrap 4 Starter. How to use Bootstrap 4 with Angular 7 | by Carol Skelly | WDstack | Medium

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow
![Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub](https://user-images.githubusercontent.com/1689750/27172372-4afd176a-51b5-11e7-8037-7c6c70f057a5.png)
Question] Should we provide a bundled release of Bootstrap with Popper.js · Issue #22783 · twbs/bootstrap · GitHub

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails by Yaroslav Shmarov


![[Solved] Module not found: Error: Can't resolve '@popperjs/core' - Exception Error [Solved] Module not found: Error: Can't resolve '@popperjs/core' - Exception Error](https://exerror.com/wp-content/uploads/2022/02/Module-not-found-Error-Cant-resolve-popperjs-core-1200x679.jpg)